DigiHealth
Project Description
Digihealth deals with a reimagined and modernized approach to healthcare application development.
Creating a logo, branding and UI/UX for Digihealth was our highlighted arena of work.
Our dedicated team of application development took on to the research keeping the client’s requirements in mind. They designed, developed, tested and delivered the app meeting all the client’s demand and left him satisfied.
Technology
Vector & Raster Graphics Software, React Native
Duration
20 Days
Project For
Digi Health Group
Project Category
Logo, Branding, UI/UX
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
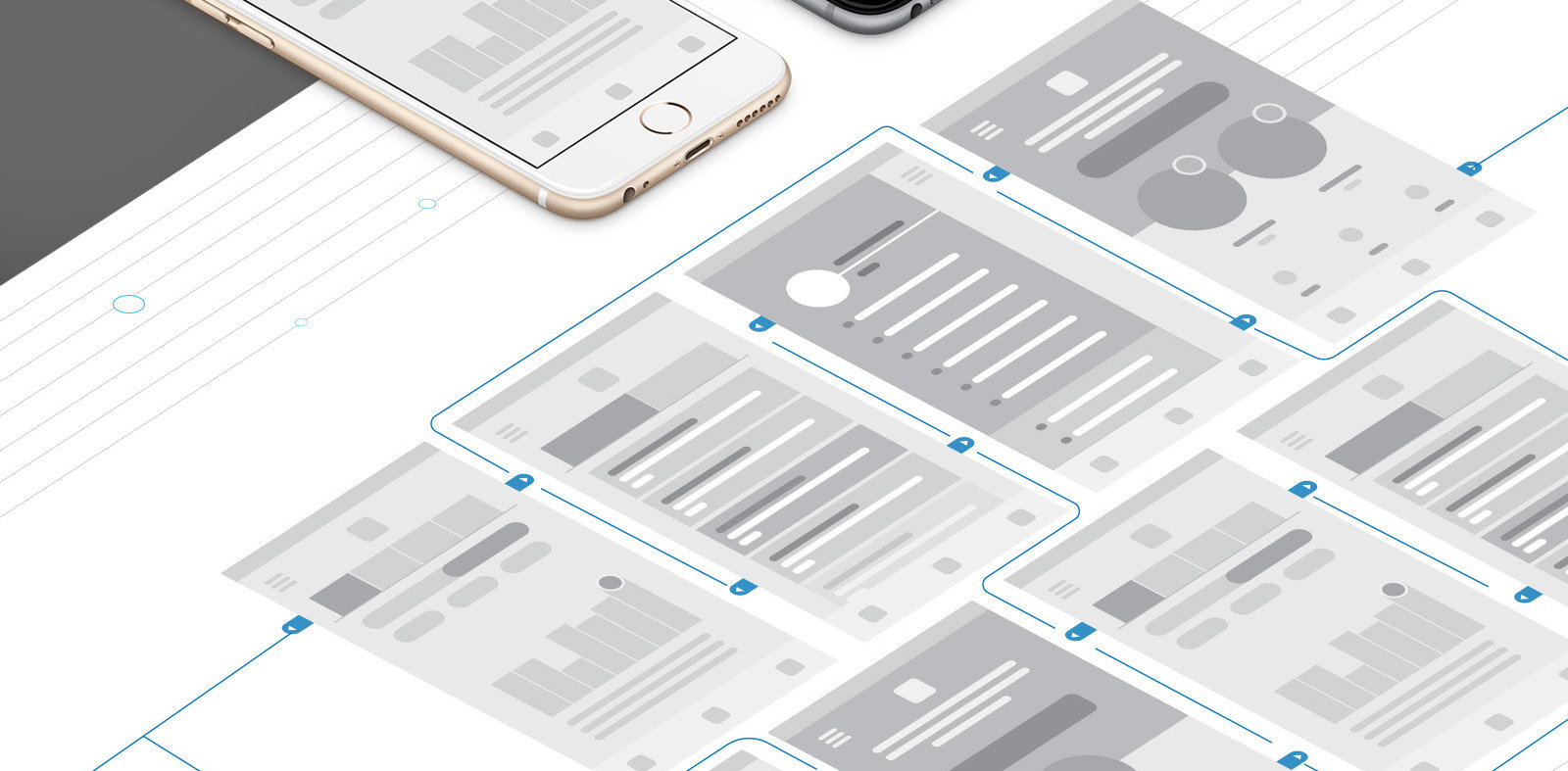
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
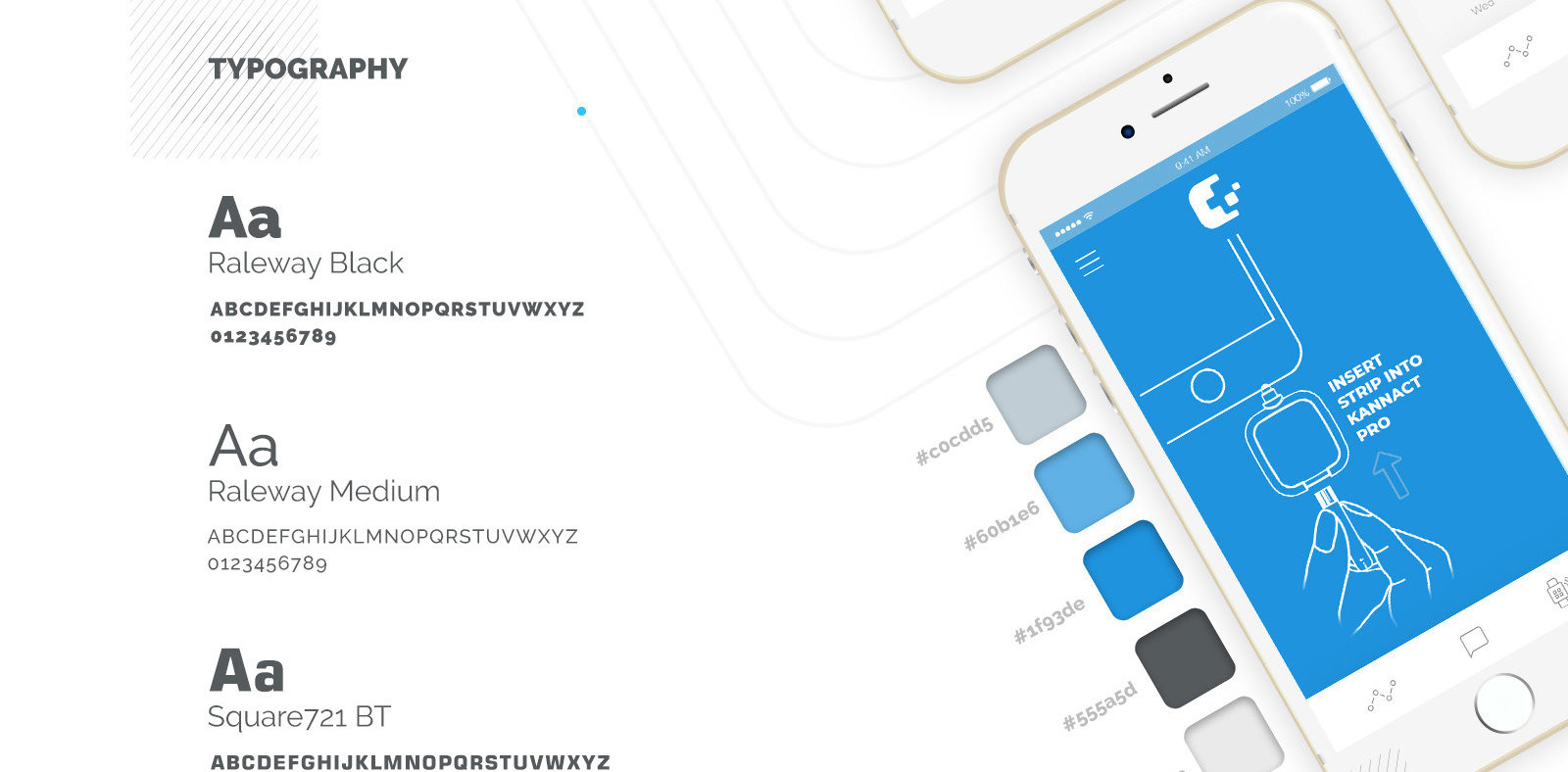
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
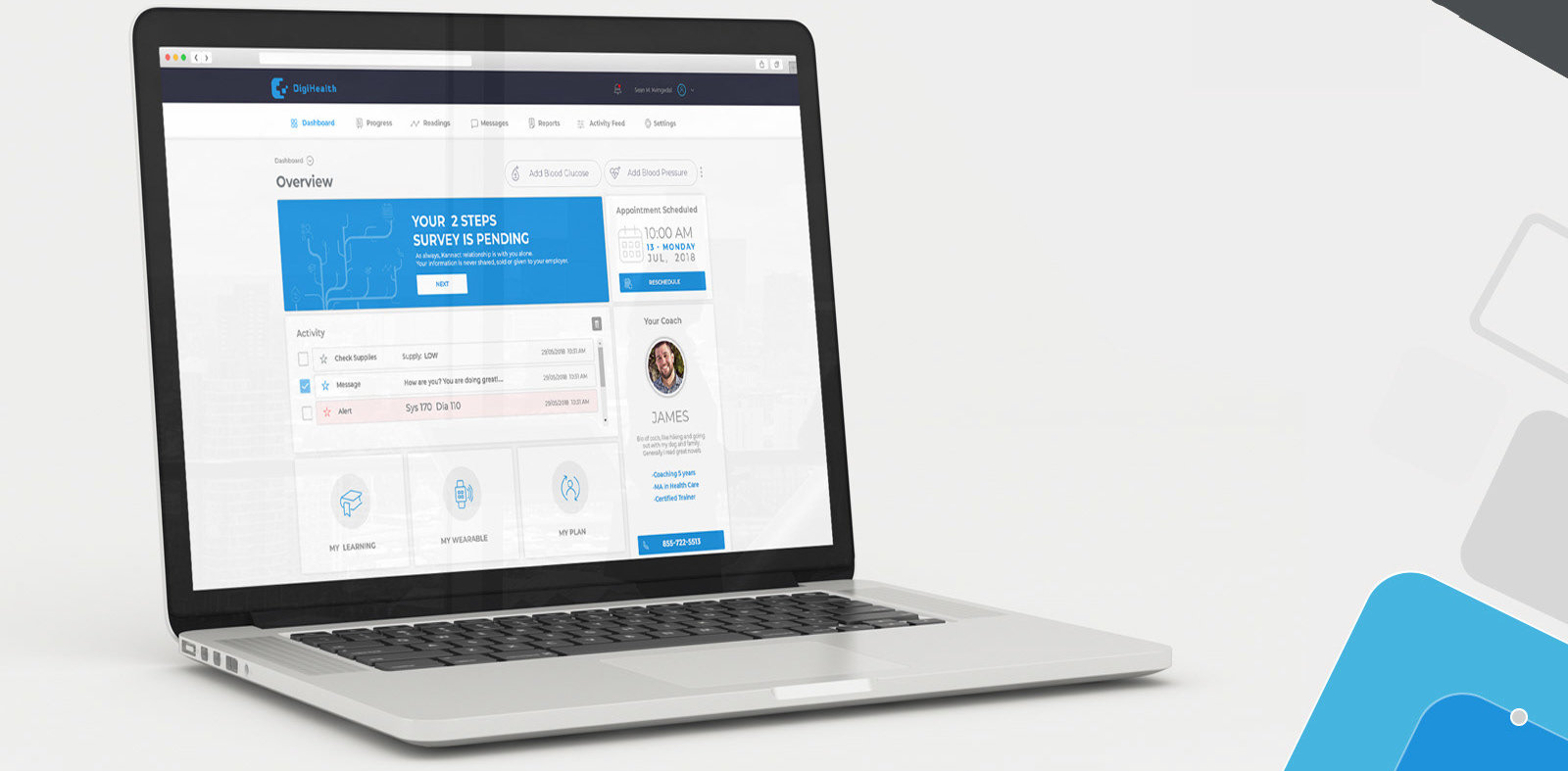
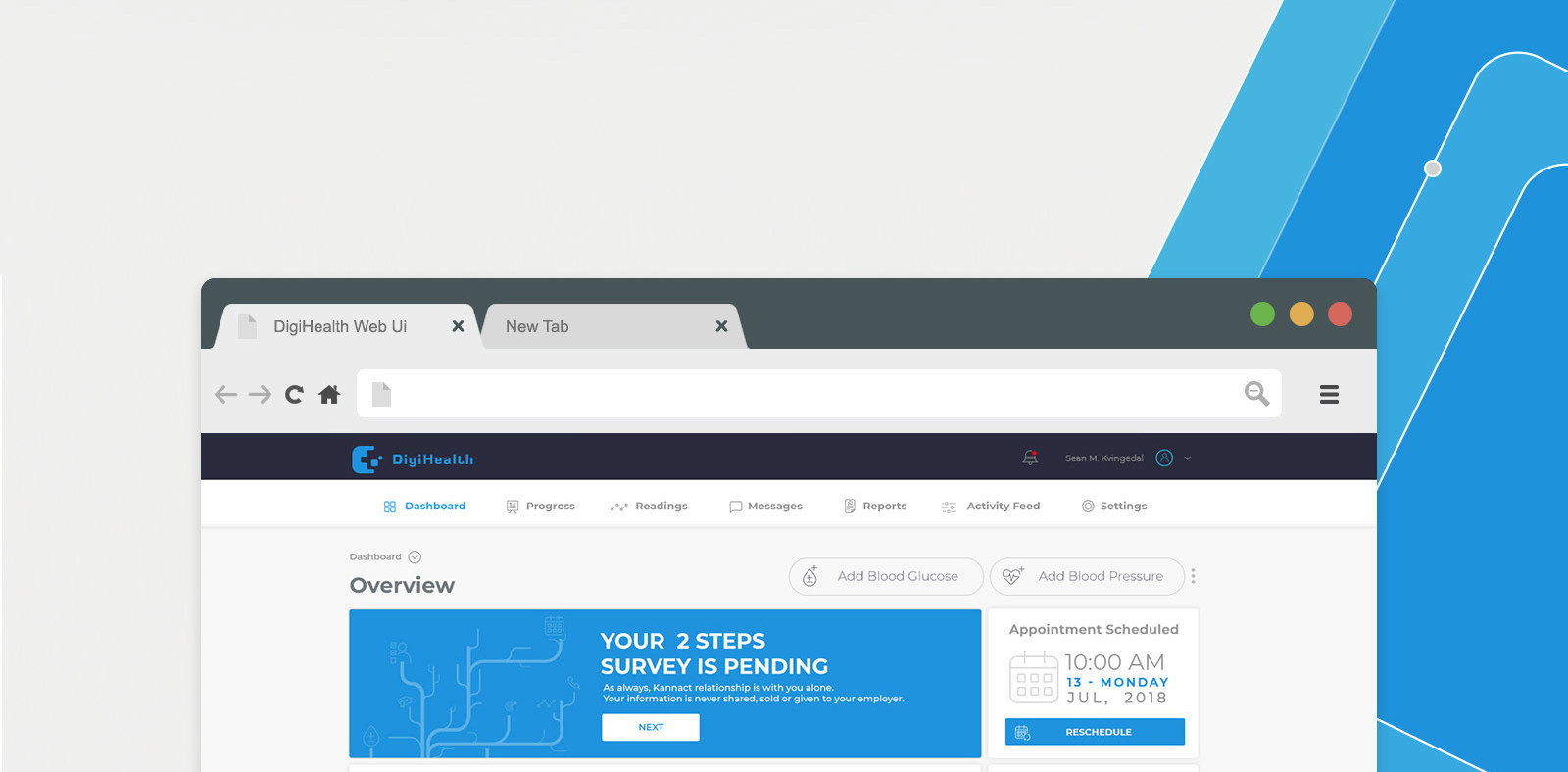
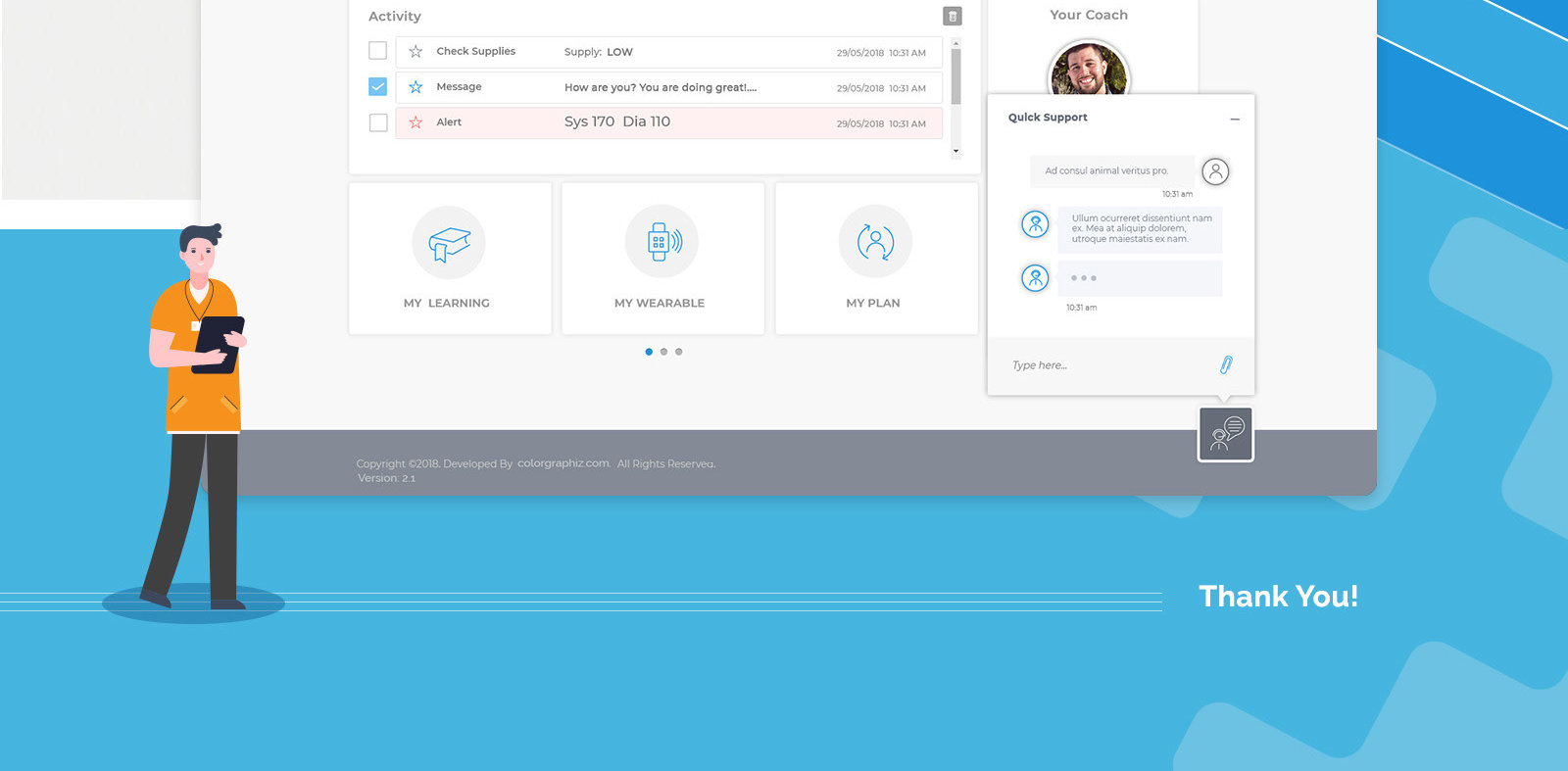
Desktop View refers to a web page view seen through a browser in a desktop computer.
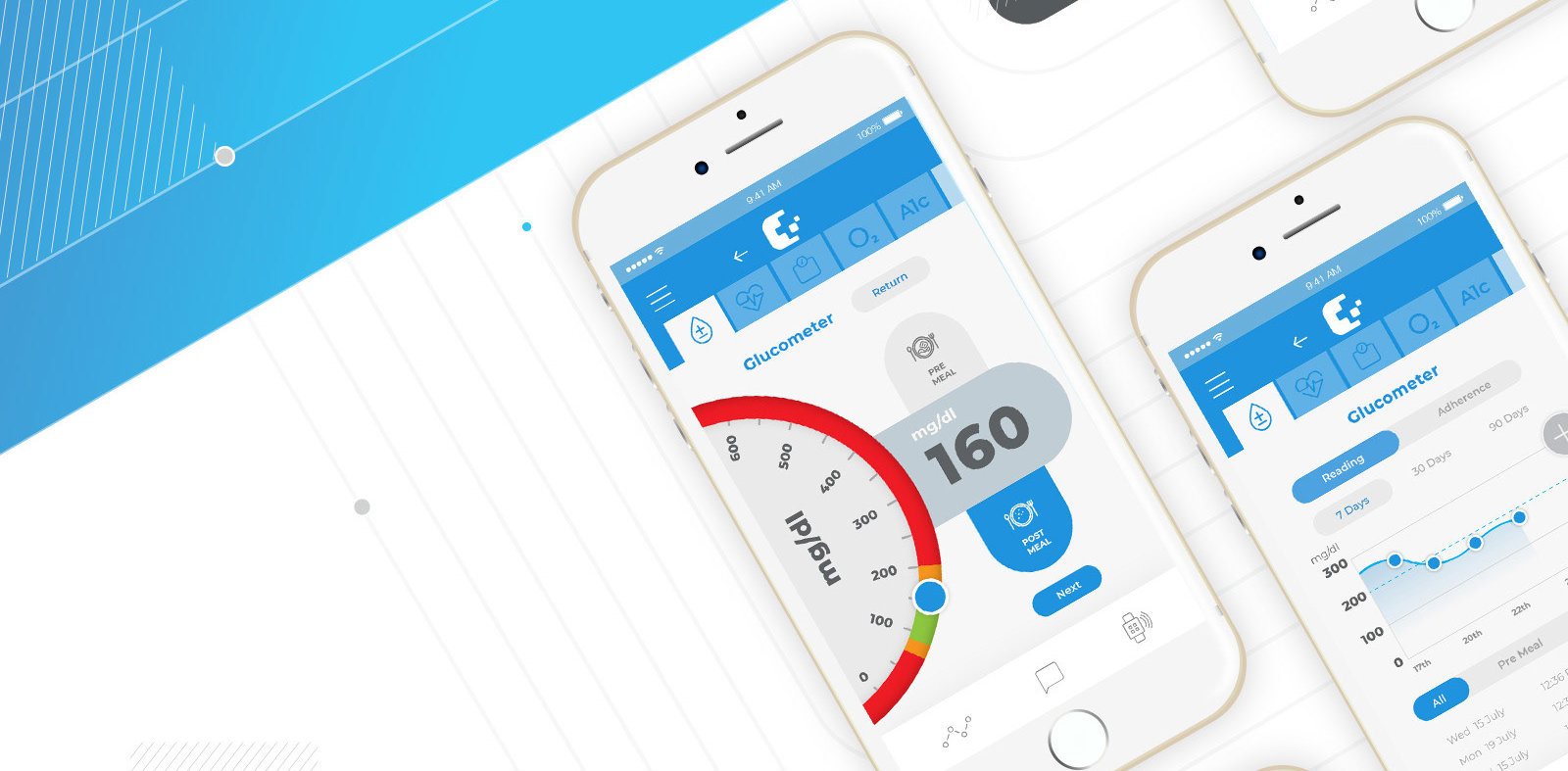
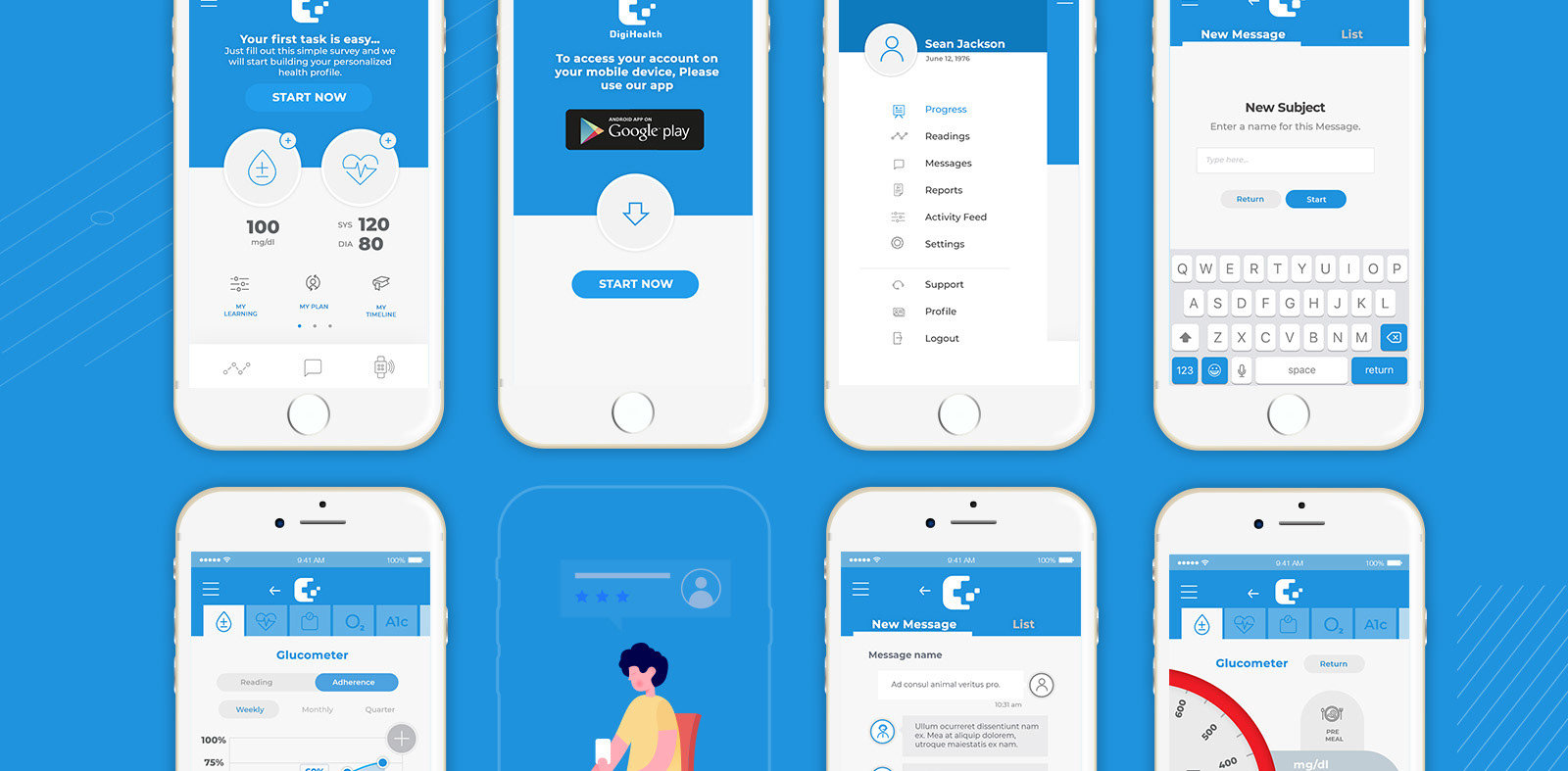
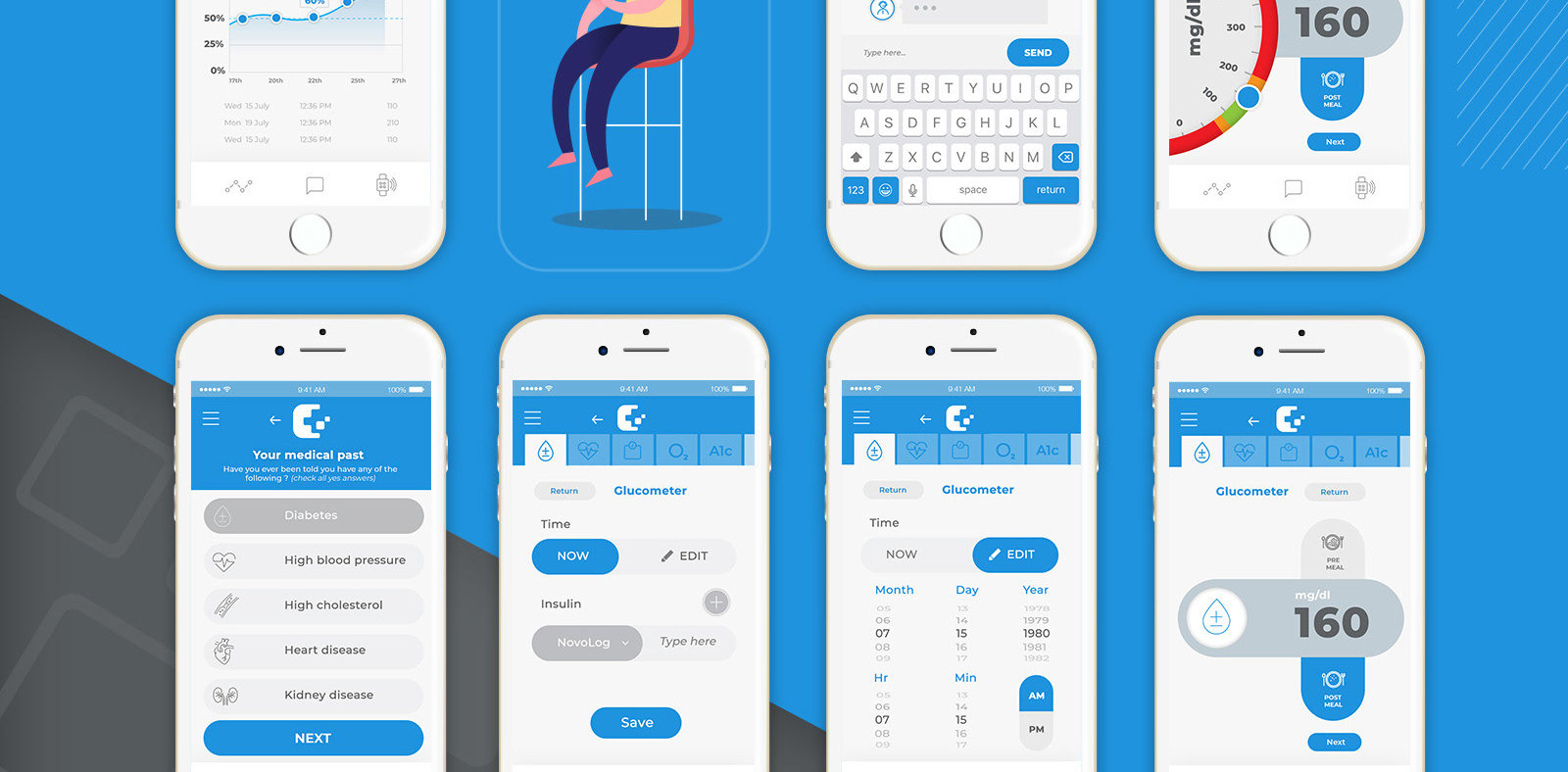
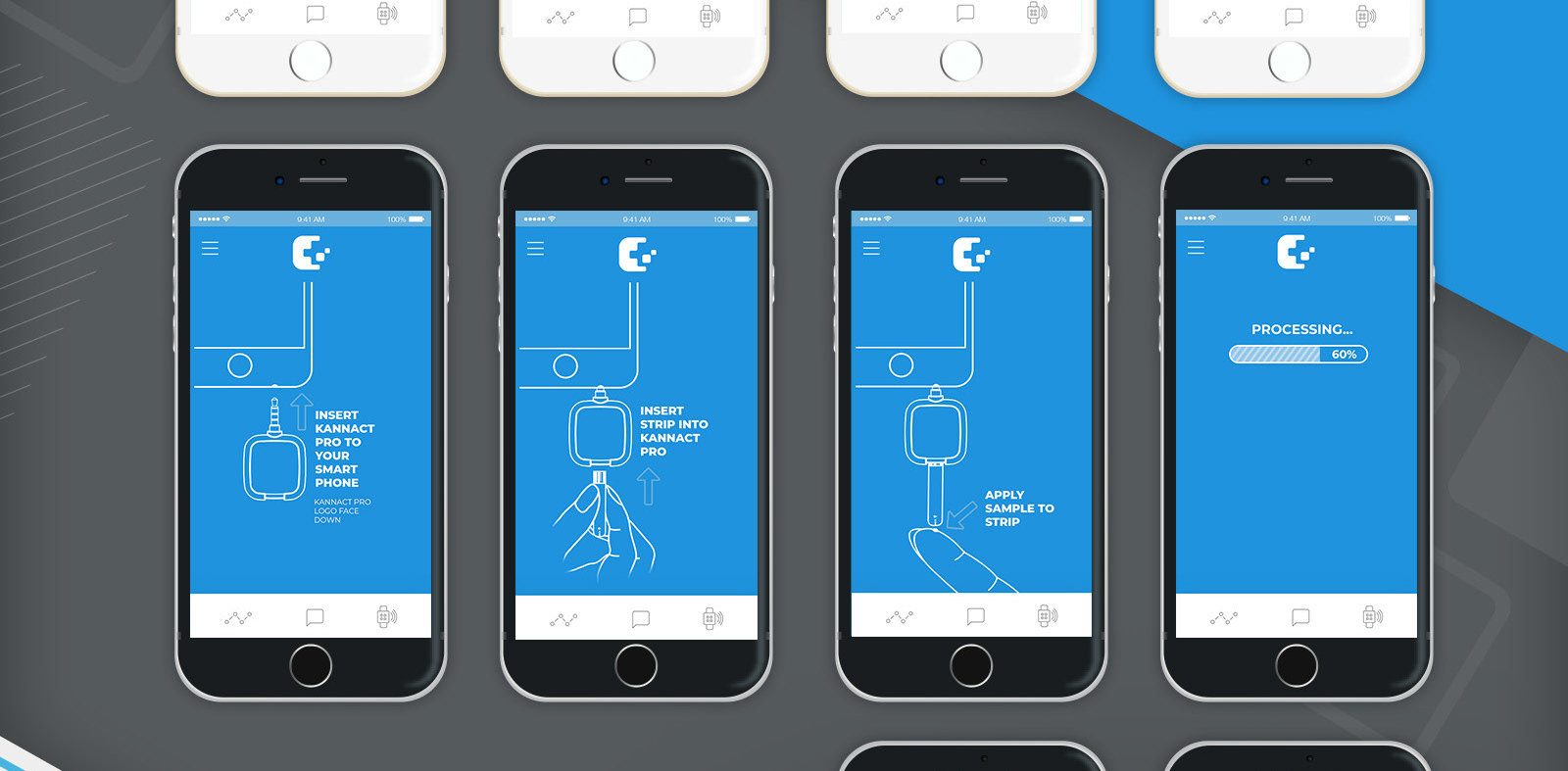
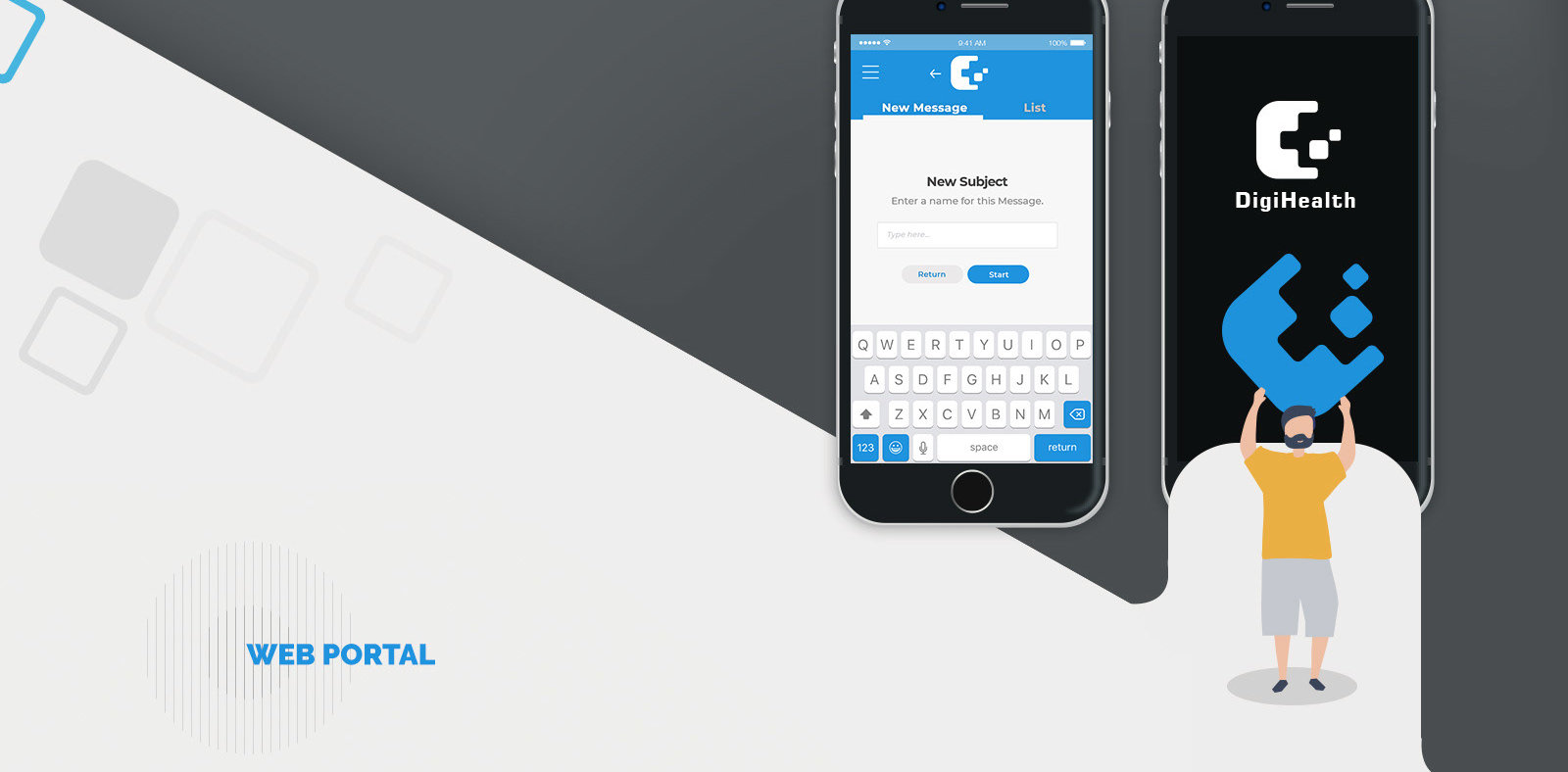
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.
Requirements elicitation is the process of generating a list of requirements (functional, system, technical etc.) from the various stakeholders.
A Wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages.
Design Tools are objects, media or computer programs which can be used to design.
Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed.
Desktop View refers to a web page view seen through a browser in a desktop computer.
A mobile responsive design is when a website is displayed on a mobile device and it automatically adjusts to display in a legible manner on the device.
















Get in touch



Lets get in touch
We're open for any suggestion